こんばんは。前澤です。
今日はafter effectsのチュートリアル第一回です。
イラストレーターで書いたキャラクターやロゴをafter effectsでアニメートして映像にする。
というのはありがちなシチュエーションですが、
昔、僕はイラストレーターデータの読み込みが上手くできなくて非常に苦労しました。
というわけで今回はillustratorデータをafter effectsに読み込むいくつかの方法を紹介したいと思います。
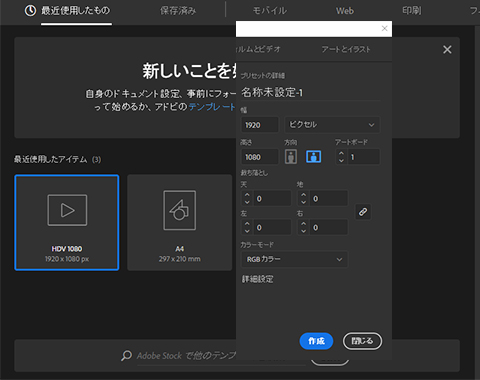
始める前の注意点ですが、イラストレーターのアートボードサイズは、
必ず最終的な動画のサイズと合わせてください。
「HDTV1080」を使って作成することをお勧めします。

イラストレーター上では分けたいオブジェクトごとにレイヤーを分けておいてください。
新しいレイヤーを作成して、移動したいオブジェクトをctrl+Xで切り取り。
ctrl+Bで同じ位置にペーストします。
では、after effects を起動しましょう。
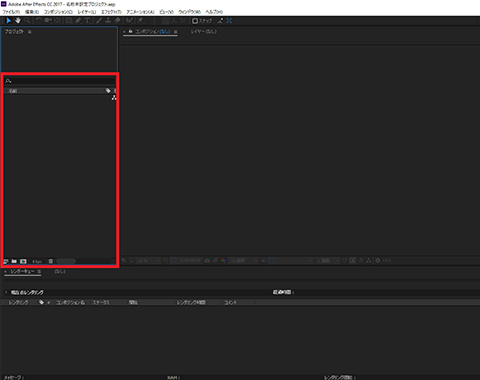
図の赤枠部分で右クリック。新規コンポジションを作成します。
今回はコチラがメインのコンポジションになります。

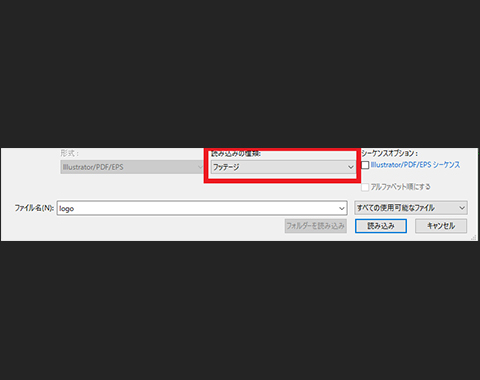
同じ赤枠部分でWクリック。するとファイルを読み込むウィンドウが出現します。
※こちらの操作は赤枠部分で右クリック→読み込み→ファイルでも可能です。
ウィンドウの下部分にいろいろ書いてありますが、
気にするのは「読み込みの種類」だけで大丈夫です。

①フッテージ
イラストレーターファイルをレイヤーに関係なく、一枚の絵として読み込みます。

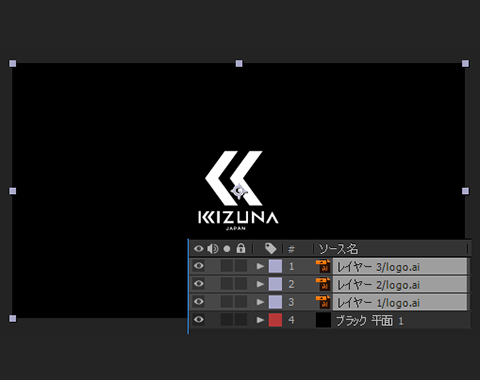
②コンポジション-レイヤーサイズを維持
イラストレーターファイルをレイヤーごとに分割して読み込みます。
読み込んだオブジェクトの大きさは、イラストレーター上の図形と同じ大きさです。

③コンポジション
イラストレーターファイルをレイヤーごとに分割して読み込みます。
読み込んだオブジェクトの大きさは、イラストレーターのアートボードサイズと同じになります。

状況によって使い分けですが、基本的には②をお勧めします。
オブジェクトの中心が、イラストレーター上の図形の中心と重なるので、
スケールや回転といった操作がしやすくなっているからです。
②、③では新しいコンポジションとファイルが作成されて、それぞれにレイヤーごとに分かれた
illustratorファイルが格納されます。
illustratorコンポジションからコピーしてメインのコンポジションにペーストすることで、
位置をずらさずに、移動することが出来ます。
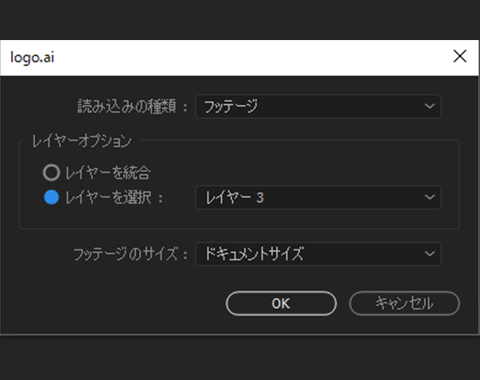
①のフッテージを選ぶとさらに追加でこのようなウィンドウが開きます。

読み込みの仕方を再度聞いてくれるのですが、
・フッテージ
・コンポジション
は先ほど説明しました。
フッテージでは、
・全体を一枚の絵として読み込む
・特定のレイヤーを読み込む
を選べます。
コンポジションを選ぶと真ん中の段は関係がなくなるため、
選択できなくなりますが、
最後の段を選べるようになります。
・レイヤーサイズ→②コンポジション-レイヤーサイズを維持
・ドキュメントサイズ→③コンポジション
と覚えておくといいです。
では、第一回はこちらで締めたいと思います。