おはようございます。前澤です。
アフターエフェクトを使っていると、3dcgのような表現を使いたい場面は多々あります。
しかし、シンプルな表現に留まる時、Photoshop 3Dやcinema 4Dを使ってプリミティブ+テクスチャで書き出しというのは時間がかかってしまうものです。
そこで、アフターエフェクト上だけで、球体などシンプルな3D表現が可能な方法をご紹介します。
使うのは「CC sphere」(シーシー スフィア)というエフェクトです。
Adobeの公式では非常にシンプルな説明で、「適用した画像を球体に変形する」とだけ書かれています。
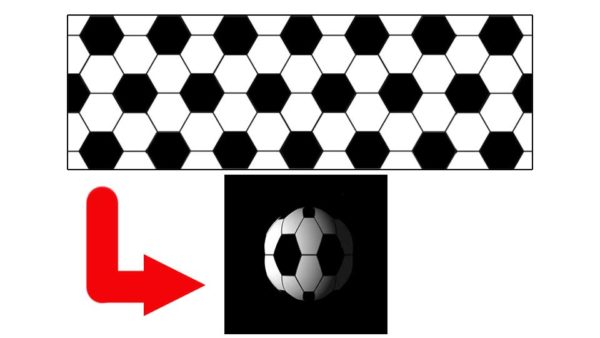
仕組みは3DCGソフトの球体マッピングに似ていて、例えばサッカーボールを作りたい時に以下のような画像を読み込んで、
エフェクト→遠近→CC sphereを適用してみます。

テクスチャ画像は非常にきれいな模様になっているように見えますが、適用結果は歪んでしまいました。
これは、2Dに展開した球体に画像を当て込んで再度3Dに戻す作業をしていることが原因で起きています。
どのように展開されているかを見るためには、「チェック柄のパターン画像」を配置してみるといいでしょう。
このような画像です。

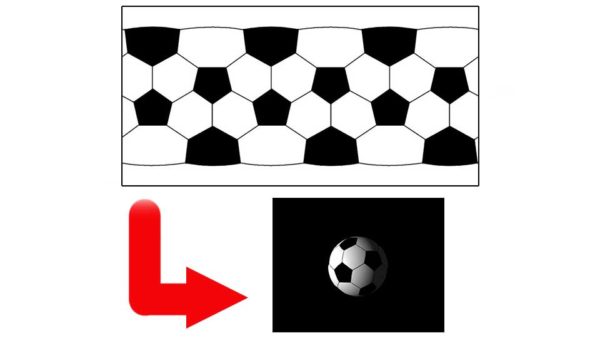
こちらの画像を見ながら画像を少しずつ歪ませて配置します。photoshopのデータにしておけば変更は容易です。
そして図を変更してみると、上手い具合にサッカーボールが表現できました。

パラメーターの中身は、かなりたくさんあって、細かい設定が可能です。
しかし、ほとんどのパラメーターはあまり使わない可能性が高いでしょう。
マストで覚えておくべきなのは、
「Rotation」「Light」「Shading」
の3つです。
「Rotation」
球体の回転を制御するパラメーターです。
転がる球を表現するときに必ず使います。
3Dの回転を思い浮かべながらパラメーターを触れば何が起きているかは理解できるでしょう。
「Light」
画像では左側から光が当たっていますが、
その強さや角度をいじりたいときに使います。
「Shading」
球体の性質を決定するのに調整する値です。
金属質にしたり、光沢の強さや大きさを調節することができます。
先ほどのサッカーボールに簡単なアニメーションをつけてみました。

なかなかスムーズに動いてくれますし、使い勝手もよさそうですね。
ぜひ試してみてください!